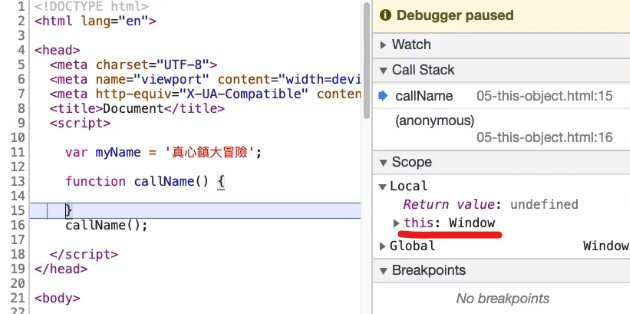
this 在函式一開始就會自動產生,不需要宣告它,而一開始就指向全域,也就是 this:Window
案例 - 大約八成this皆為此指向方式
var myName='真心鎮大冒險';
function callName() {
console.log(this.myName); //this指向全域,再從全域裡找到 myName 變數
}
callName();
// 輸出結果: 真心鎮大冒險
應用在函式裡
function doSomething() {
// ...
}
doSomething()
在函式裡 thie 是一個關鍵字,不需要宣告就自動存在,不管在全域環境或是在特定的函式都能調用 this ,
因為 this 在每個執行環境都會存在,很容易誤會 this 是指向函式。
函式本身提供的屬性有限,所以比較不會用 this 調用函式本身,而 this 通常會指向可以運用的物件,
所以不要函式中的 this 會指向該函式。
呼叫方法有關。可以略過函式的定義方式,改成依據執行的方式來取用特定的物件。
重點 :
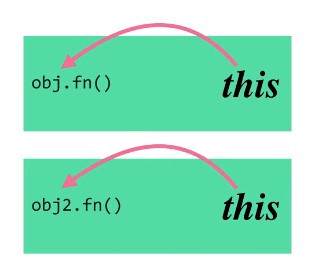
哪一個物件下呼叫(通常是前一個物件)。
var myName='真心鎮大冒險';
function callName() {
console.log(this, this.myName); //此時 this 以指向 family 的函式物件
}
var family = {
myName:'小明家',
callName: callName //直接調用外層的 callName()
}
family.callName();
// 輸出結果: 小明家
